- HTML 태그의 특징
1) 대소문자 구분을 하지 않음
2) 속성 값에 불필요한 공백문자 -> HTML5 표준에 어긋남
ex) <img src="heart.png" width=" 100"> =>X
3) 종료태그가 없는 태그들도 존재
: 시작태그와 종료 태그가 모두 있는 경우 <html></html>
: 시작태그만 있는 경우 <hr>
- 웹페이지 타이틀 만들기
=> <title> 타이틀명 </title>

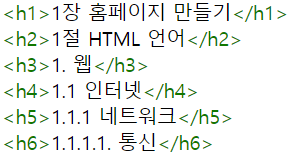
- 문단 제목 달기
=> <h1> <h2> ... <h6> <h#>태그로 문단 제목 달기
=> 숫자가 커질 수록 더 작아짐


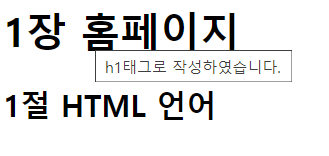
- title 속성으로 툴팁 달기
: 툴팁 : 마우스를 올렸을 때 나오는 설명
: <태그 : title="~~>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>툴팁 달기</title></head>
<body>
<h1 title="h1태그로 작성하였습니다.">1장 홈페이지</h1>
<h2 title="h2태그로 작성하였습니다.">1절 HTML 언어</h2>
</body>
</html>
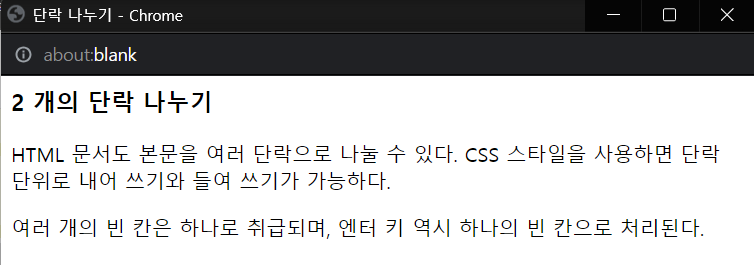
-<p>로 단락 나누기
: <p></p>를 통해 단락 나누기 가능
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>단락 나누기</title></head>
<body>
<h3>2 개의 단락 나누기</h3>
<p>
HTML 문서도 본문을 여러 단락으로
나눌 수 있다. CSS 스타일을 사용하면
단락 단위로 내어 쓰기와 들여 쓰기가 가능하다.</p>
<p>
여러 개의 빈 칸은 하나로 취급되며,
엔터 키 역시 하나의 빈 칸으로 처리된다.</p>
</body>
</html>
<hr> : 수평선 긋기
<br> : 새로운 줄 넘어가기(엔터)
- 문자 기호, 심볼 입력
: HTML5의 문자 : 유니코드 문자셋, utf-8 코드 체계
: 예약어, 키보드로 입력이 어려운 기호나 심볼
=> &엔터티; / &#코드값;
| 문자 | 엔터티표현 | 코드 표현 | 문자 | 엔터티 | 코드표현 |
| " | " | " | £ | £ | £ |
| ' | ' | ' | √ | &radic | √ |
| < | < (왼쪽에 내 숫자 가정) | < | ∞ | ∞ | ∞ |
| > | > | > | ↑ | ↑ (up arrow) | ↑ |
| & | & | & | ÷ | ÷ | ÷ |
| 빈칸 | |   | ∑ | ∑ | ∑ |
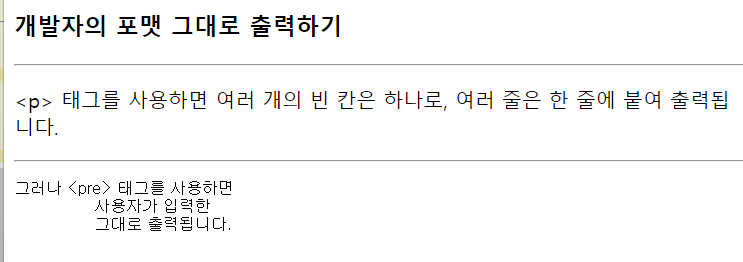
-<pre>태그로 개발자 포맷 그대로 출력
: html 문서의 엔터/연속된 빈칸 => 하나의 빈칸으로 출력
: pre-> 개발자가 입력한 모양 그대로 출력
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>개발자의 포맷 그대로 출력</title></head>
<body>
<h3>개발자의 포맷 그대로 출력하기</h3>
<hr>
<p>
<p> 태그를 사용하면
여러 개의 빈 칸은 하나로,
여러 줄은 한 줄에 붙여 출력됩니다.</p>
<hr>
<pre>
그러나 <pre> 태그를 사용하면
사용자가 입력한
그대로 출력됩니다.</pre>
</body>
</html>
- 텍스트 꾸미기
| 태그 | 효과 | 태그 | 효과 | 태그 | 효과 |
| <b> | 진하게 | <del> | <sup> | 위 첨자 | |
| <strong> | 강조 | <i> | 이탤릭 | <sub> | 아래첨자 |
| <em> | 강조 | <ins> | 밑줄 | <mark> | 하이라이팅 |
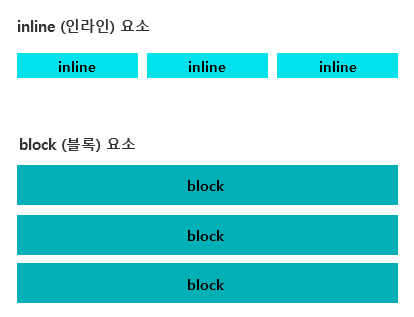
- 블록 태그와 인라인 태그
1)블록 태그
- 항상 새로운 라인에서 시작하여 출력
- 라인을 독점적으로 사용
ex) <p> <h1> <div> <ul>
2)인라인 태그
- 블록 속에 삽입되어 일부로 출력
ex) <span>, <strong>, <a>, <img>

- 메타 데이터
: 데이터를 설명하는 데이터
메타 데이터는 <head>태그 안에 작성
ex1) 사진 : 사진 찍은 장소, 시간
ex2) 오디오 : 재생시간, 채널 수
ex3)이미지 : 이미지의 폭, 높이, 컬러 해상도
- <base>
: 웹 페이지의 기본 url과 페이지가 출력될 윈도우 지정
- 기존에 작성된 코드
<a href="http://www.mysite.com/score/math.html>수학</a>
<a href="http://www.mysite.com/score/science.html>과학</a>
=> "http://www.mysite.com/score/"가 겹침 (base설정)
<head>
<base href = "http://www.mysite.com/score">
</head>
-수정된 호출
<a href="math.html>수학</a>
<a href="science.html>과학</a>- 이미지 데이터 <img>
<img src = "이미지 파일의 url"
alt = "문자열"
width = "이미지의 폭"
height = "이미지의 높이>
src=이미지 파일의 url (필수)
alt= 이미지를 출력할 수 없는 경우 출력되는 문자(필수)
width = 이미지 폭으로 생략되면 원본이미지 폭
height = 이미지 높이로 생략되면 원본 이미지 높이
- 리스트 만들기
>리스트의 종류
1) <ol> : 순서 있는 리스트 (ordered)
2) <ul> : 순서 없는 리스트(unordered)
3) <dl> : 정의 리스트(definition)
>리스트 아이템
: <li> - </li>로 표현
: dl => <dt> :용어 / <dd>설명
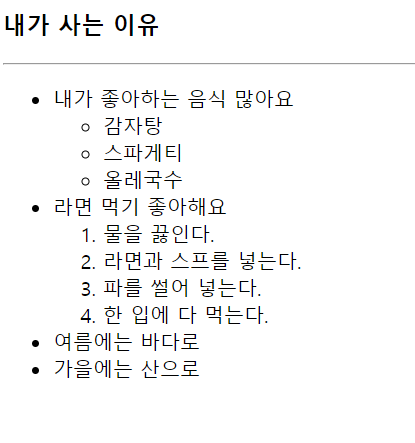
>>ul/ol 중첩리스트 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>중첩 리스트 만들기</title></head>
<body>
<h3>내가 사는 이유</h3>
<hr>
<ul>
<li>내가 좋아하는 음식 많아요
<ul>
<li>감자탕
<li>스파게티
<li>올레국수
</ul>
<li>라면 먹기 좋아해요
<ol type="1" >
<li>물을 끓인다.
<li>라면과 스프를 넣는다.
<li>파를 썰어 넣는다.
<li>한 입에 다 먹는다.
</ol>
<li>여름에는 바다로
<li>가을에는 산으로
</ul>
</body>
</html>

>>정의 리스트 사례
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>정의 리스트</title></head>
<body>
<h3>웹 브라우저 종류</h3>
<hr>
<dl>
<dt><strong>Internet Explorer</strong>
<dd>마이크로소프트에서 만든 브라우저로
현재 국내 시장에서 가장 많이 사용
<dt><strong>Firefox</strong>
<dd>Mozilla 재단에서 오픈 소스로 만든
것으로 W3C의 웹 표준을 선도
<dt><strong>Chrome</strong>
<dd>구글에서 만든 것으로 좋은 디버거를
갖추고 있어 디버깅에 많이 사용
</dl>
</body>
</html>
- 표 만들기
<table> :표 전체를 담는 컨테이너
<caption> : 표 제목 => 넣을 거면 <table>에 반드시 첫번째로
<thead> : 헤딩 셀 그룹
<tfoot> : 바닥 셀 그룹
<tbody> : 데이터 셀 그룹
<tr> : 하나의 행
<td> : 데이터 셀
<th> :열 제목(헤딩)셀
- 하이퍼링크 만들기 <a>
<a href = "URL" | "URL#앵커 이름 "| "#앵커 이름"
target = "윈도우 이름">
텍스트 혹은 이미지
</a>
href : 이동할 url
target :링크에 연결된 html 페이지가 출력될 윈도우
> 하이퍼 링크의 텍스트 색
: 처음 색(standard) : blue
: 방문 후(visited) : purple
: 클릭할 때(active) :red
=> CSS를 활용해 변경 가능
>target 속성
_blank : 새로운 창 열기
_self : 현재 윈도우에 열기
_parent : 부모 윈도우에 열기
_top : 가장 최상위층 윈도우에 열기 (기존의 프레임 윈도우 제거)
- 인라인 프레임 만들기 <iframe>
: 이미지와 유사한 속성값 (src, width, height)
< iframe src="URL"
srcdoc="HTML 문서 텍스트"
name = "윈도우 이름"
width = "프레임의 폭"
height= "프레임의 높이>
</iframe>
src : 출력할 웹 페이지의 url 주소
srcdoc :직접 html 태그로 작성된 텍스트로 출력될 내용
name :프레임 윈도우의 이름 (target으로 지정 가능)
width :프레임의 폭
height :프레임의 높이
>>a와 iframe 타겟화 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>사이트 리스트</title>
</head>
<body>
<h4>사이트 리스트</h4>
<ul>
<li><a href= "http://www.w3c.org" target="right">W3C</a>
<li><a href= "http://www.etnews.com" target="_self">전자신문</a>
<li><a href= "http://www.mk.co.kr" target="_top">매일경제신문</a>
<li><a href= "http://www.w3c.org" target="_blank"> 새 창에 W3C</a>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>target 속성 활용</title>
</head>
<body>
<h3>target 속성 활용</h3>
<hr>
<iframe src="ex2-24-sitelist.html" name="left" width="200" height="300">
</iframe>
<iframe src="http://www.naver.com" name="right" width="300" height="300">
</iframe>
</body>
</html>
- 미디어 삽입
> <audio> / <video>
: html5에서 오디오 비디오를 삽입하는 표준 태그
: 플러그인이 필요 없음
: html5 표준 브라우저는 플러그인 없이 오디오, 비디오 재생
> 비표준 미디어 재생시
: 비표준 미디어(플래시) 등
: <embed> <object>태그
< video src=" 비디오 파일의 URL"
width = "프레임의 폭"
height= "프레임의 높이
controls
autoplay
loop
muted>
</video>
width :프레임의 폭
height :프레임의 높이
controls : 재생, 재생시간, 중단, 음소거 등 제어 버튼 출력
autoplay : 비디오 로딩 즉시 재생
=> 모바일 브라우저에서는 보안상의 이유로 재생 컨트롤 클릭시 audio 재생
loop :반복재생
muted :음소거
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>비디오 삽입</title>
</head>
<body>
<h3>비디오 삽입</h3>
<hr>
<video src="media/bear.mp4" width="320" height="240"
controls>
브라우저가 video 태그를 지원하지 않습니다.
</video>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>오디오 삽입</title>
</head>
<body>
<h3>오디오 삽입</h3>
<hr>
재생 버튼을 누르면 음악이 연주됩니다.
<p>
<audio src="media/EmbraceableYou.mp3" controls loop>
브라우저가 audio 태그를 지원하지 않습니다.
</audio>
</p>
</body>
</html>
'웹 공부 > - 명품 웹프로그래밍' 카테고리의 다른 글
| CH3 . HTML 문서 구조화와 웹 (0) | 2023.09.30 |
|---|
